Javascript Crud App Can Be Fun For Everyone
Wiki Article
Javascript Crud App - The Facts
Table of ContentsThe Facts About Javascript Crud App UncoveredThe Greatest Guide To Javascript Crud AppGet This Report on Javascript Crud AppThe 20-Second Trick For Javascript Crud App
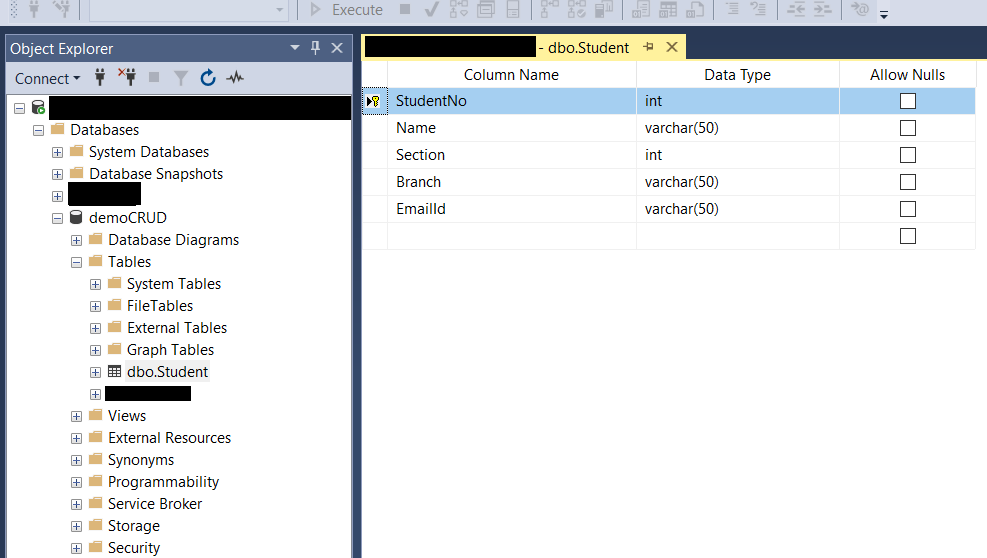
To produce, manage and store the information associated with the time tracking application, we will certainly make use of Flatlogic Generator schema editor. Flatlogic generator enables you to create material kinds for the entities in your app. It exposes entities using produced API, which you can use to inhabit the frontend. The standard essence of the Plan Editor is that it contains tables and also columns in your job you will manage them - Javascript Crud App.By clicking the prefabricated tab, you will see in front of you all the columns developed in the table with its homes. In our excellent time tracking application, the entity stays default we will not include new columns to it. Collaborating with tables, you have 2 options add a brand-new table or erase it.
As stated above, our application must have as well as tables. After clicking the button, a brand-new table will certainly be included and also you will be triggered to pick a name for this table - Javascript Crud App.
In our instance, we require to include two and tables. In order to produce a column, click on the table in which you desire to develop a column as well as then click on the "button.
Javascript Crud App for Beginners
title of the column that you will certainly see in your live application. Below you can use capital letters as well as any names, as this does not impact the generation and procedure of the application. in this menu you can pick the information sort of the column. The following types are used to pick from: String when you choose this kind, you have an unique Multiline choice that includes multiple lines; Int; Decimal; Day; Boolean when picking this type, you require to establish the value to Real or False; Pictures; Datetime.
By clicking on the task name, you will certainly be required to the setups page with extra info concerning the project, where you can acquaint on your own with the following features. After you click on task name you will be taken to the summary of the project web page, where you will see details concerning the job, as well as the different features you can relate to it.
To do this, click on the Download switch and obtain a subscription to among the paid plans (which can be terminated at any moment). Prior to downloading the code, you can likewise view the live demo of your project. To do this, click on the Deploy switch on the overview tab opposite the Live URL line.
Rumored Buzz on Javascript Crud App

Now let's pay some focus to every of the waste operations. "Produce" procedure adds brand-new documents to the table as well as the data source it's associated to. The areas where the records will certainly be kept can be specified in the command. Conversely, if the fields and columns are unspecified, the data source's interior mechanisms will certainly control that.
One of them is the Multirow Insert. It allows us develop multiple entrances with a solitary declaration. The difference in operating rate for a solitary entry is negligible yet may expand considerable when your web server has to refine millions of access. Copying rows from other tables incorporates Create/Insert navigate to this site operation with Read/Select.
Review or Select procedure is often credited as the most popular of Waste procedures. This blog operation Extracts data from one or more areas within the data source.
The Ultimate Guide To Javascript Crud App
Both remaining declarations are known under the exact same names both within the waste idea as well as in SQL. As the name implies, Update transforms the data within the influenced fields. Compared to Read/Select and Create/Insert, Update generally calls for more information manipulation opportunities. Additionally, data source fields can and also generally will have interior restrictions on the information kept.In this write-up, we found out about the concept of waste, explained exactly how to use CRUD operations to internet growth, and also placed it in a remainder context. We likewise checked out two methods to develop a basic waste application, the typical means and also the faster method with the Flatlogic Generator. If you discover any errors in the article or intend to supplement it please call me.
Something went incorrect. Javascript Crud App. Wait a minute and try again Attempt once again.
Report this wiki page